PROGRESSIVE WEB APPS: Future of Web
Progressive web apps are Web Applications that can be a regular web page or website that can appear and provide features of native mobile application to the user.Think of it as a website built using web technologies but that acts and feels like an app.PWA can make application work offline along with many other features.


Our PROGRESSIVE WEB APPS: Future of Web Features


10+ Years of Experience


ISO Experience


Certified Developer & Programmer on Board


CMMIEquivalent Development Process
Applicability
If you are developing a new app from scratch then you can add PWA to it.
But What about existing applications ?
Yes, PWA can be implemented on existing application by following below mentioned steps.
2. Implement an app Shell Architecture
3. Create a Service Worker
4. Create a Manifest.json


Saadhvi
At Saadhvi we can make your web application into a PWA as well as build an PWA application from scratch.
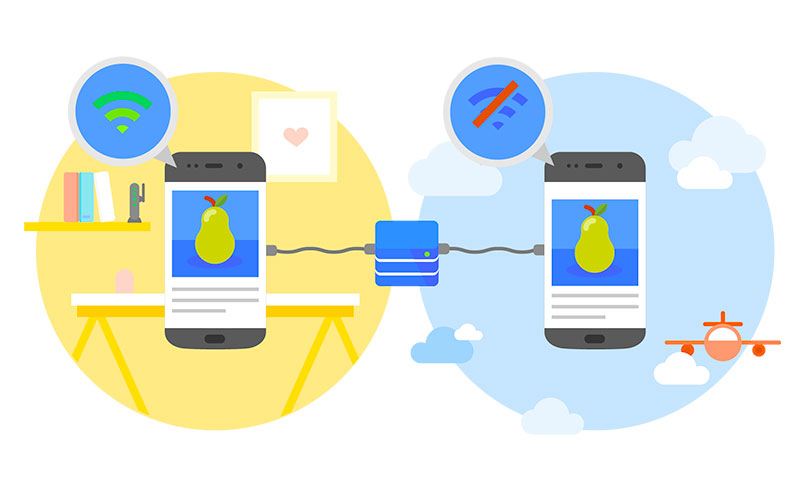
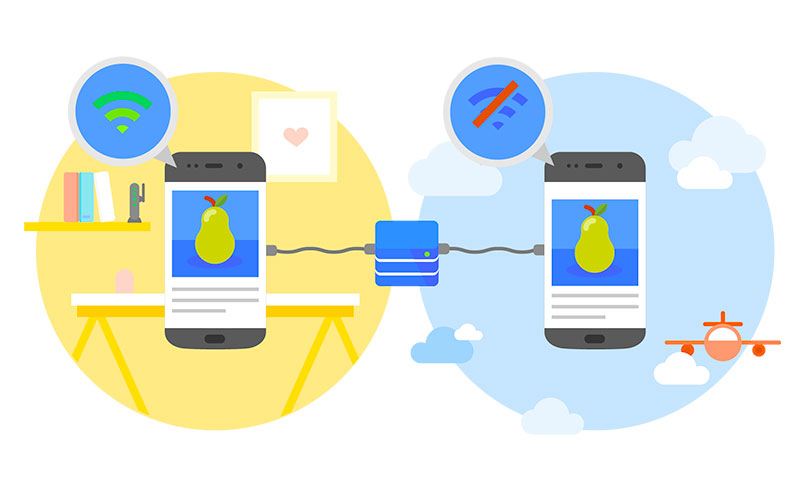
Offline Support
When assessing whether your application should be a progressive web app, a website or a native mobile application, first identify your users and the most important user actions that needs to work offline. Being “progressive,” a progressive web app works in all browsers, and the experience is enhanced whenever the user’s browser is updated with new and improved features and APIs.
Which industries will benefit from PWA the most?
Due to the fact that PWA determines the future of the internet, such solutions will find a use in every industry, actually – from FMCG (Fast-Moving Consumer Goods) to news portals. Most advantages, however, will be visible when online sales is involved, both in B2B (Business-to-Business) and B2C (Business-to-Consumer). PWA supports the customer’s omnichannel journey.
PWA can also introduce a new quality in customer service: we can keep the customer up to date with invoices to be paid, orders to receive, etc. by using push notifications directly from the browser. Additionally, PWA means a cohesive customer experience (CX) on all devices..
Studies
A study has shown that, on average, an app loses 20% of its users for every step between the user’s first contact with the app and the user starting to use the app.
Mobile applications with push notifications achieve up to three times more retention than their counterparts without push, and a user is three times more likely to reopen a mobile application than a website.
A progressive web application takes advantage of a mobile app’s characteristics, resulting in improved user retention and performance, without the complications involved in maintaining a mobile application.
Our Client Love Us
Get in Touch Now. We are Here to Help!
Our team of technical consultants is always ready to help you with your queries related to web and mobile app development. If you have any query, feel free to contact us and be assured to get reliable and prompt technical solutions.










